Trong thiết kế đồ họa Photoshop là một phần mềm không thể thiếu. Nó được sử dụng để chỉnh sửa các bức hình trở nên sinh động và hấp dẫn hơn. Nhưng không phải ai cũng sử dụng nó một cách nhanh chóng và thuần thục được. Bài viết sẽ cung cấp các mẹo; giúp các bạn sử dụng Photoshop một cách đơn giản và tiết kiệm thời gian nhất.

Những mẹo Photoshop hay: Chọn layer nhanh nhất
Khi làm việc trên Illustrator để thiết kế những hình vẽ vector, khi muốn chọn vào một đối tượng nào, bạn chỉ cần click chọn vào nó và nó sẽ được chọn trực tiếp, sau đó bạn có thể di chuyển, chỉnh sửa tùy ý. Tuy nhiên, với Photoshop thì trước giờ chúng ta phụ thuộc vào layer, mỗi khi muốn thao tác trên layer nào, chúng ta phải dùng một trong những cách sau :Click chọn tên layer trực tiếp trên bảng layer.
Giữ Ctrl + click phải chuột vào layer, nó sẽ hiện list layer ra cho mình chọn
Nhấn phím tắt Ctrl + Alt + click phải chuột vào vị trí hình muốn chỉnh sửa, nó sẽ tự động chọn layer chứa hình đó trong bảng layer.
Những cách này có thể sẽ gây khó khăn nếu trước đó các bạn sắp xếp layer không theo trật tự. Có một mẹo rất đơn giản để giúp các bạn có thể thao tác chọn layer Photoshop giống y như chọn đối tượng trên Illustrator. Đó là các bạn chọn công cụ Move tool (phím tắt là chữ V), sau đó nhìn lên thanh Option, click vào tùy chọn Auto-Select, ở khung xổ xuống bên cạnh, có 2 tùy chọn là Group và Layer, tùy mục đích sử dụng mà các bạn chọn Group hoặc Layer để thao tác. Ở trường hợp ví dụ này, mình chọn Layer. Lúc này, khi bạn click vào bất kỳ một hình nào trên cửa sổ làm việc, layer chứa hình đó sẽ tự động được chọn và bạn có thể di chuyển dễ dàng. Tuy nhiên, nó chỉ chọn những layer nào không bị khóa, còn bạn muốn cố định những layer khác để không click nhầm thì có thể khóa những layer đó lại.Tiếp theo nữa, kế bên khung tùy chọn xổ xuống là Layer đó, nếu các bạn check vào tùy chọn “Show Transform Controls” thì lúc này nó sẽ hiển thị thêm khung Transform để các bạn có thể cân chỉnh layer tùy ý một cách trực tiếp mà không cần phải nhấn thêm Ctrl + T.Để chọn nhiều layer gần nhau, các bạn có thể vẫn giữ công cụ Move tool (V) đó rồi kéo vẽ một hình chữ nhật đi ngang qua những vùng muốn chọn, tất cả những layers chứa các vùng đó sẽ được tự động chọn trong bảng layers. Ở thao tác này, như mình nói ở trên, nếu các bạn không muốn bị chọn nhầm vào những layers khác thì nên khóa nó lại để không bị ảnh hưởng.

Những mẹo Photoshop hay: Sử dụng Style để lưu những hiệu ứng hữu ích
Khi sử dụng Blending Options, bạn tạo ra được vô số những hiệu ứng (style) cho layer của mình, bất kể layer đó là hình ảnh, shape hay chữ. Nếu bạn muốn lưu những hiệu ứng đó lại để sử dụng cho những lần sau, không cần mất công mở file lên để copy layer styles hay phải ngồi làm lại cái style đó, bạn có thể lưu nó vào thư viện của Photoshop và sử dụng sau này rất nhanh và dễ dàng.

Những mẹo Photoshop hay: Thay đổi nét cọ của Brush
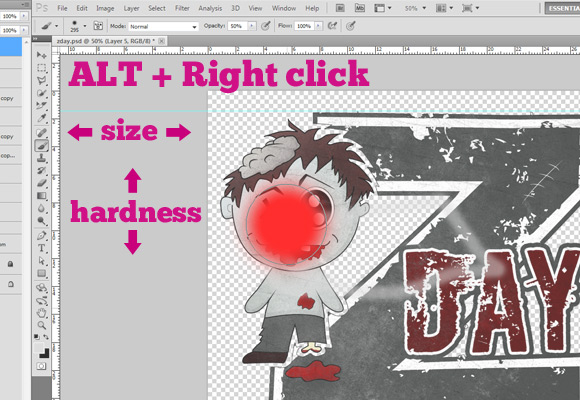
Nét cọ Brush không phải chỉ sử dụng cho mỗi công cụ Brush (B), mà nó còn được sử dụng trong cả những công cụ khác như Clone Stamp, Healing Brush, Eraser, v.v… Chúng ta có những cách để thay đổi nhanh kích thước của cọ như sau :Nhấn phím [ hoặc ] để thay đổi kích thước của cọ to hay nhỏ, phím tắt này chỉ thay đổi được kích thước cọ mà không thay đổi được thông số hardness để biến cọ thành cứng hay mềm.
Nhấn giữ phím Alt + click phải chuột (trên Win) hoặc phím Control + Alt (option) + click trái chuột (trên Mac), giữ nguyên click chuột và kéo rê trái – phải sẽ thay đổi kích thước cọ, kéo rê trên – dưới sẽ thay đổi thông số hardness. Với cách này chúng ta có thể thay đổi cùng lúc cả kích thước cọ và độ hardness.
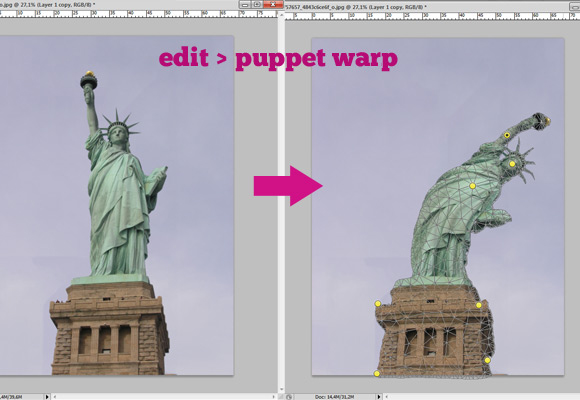
Những mẹo Photoshop hay: Sử dụng Puppet Warp
Puppet Warp transform là một chức năng khá thú vị của Photoshop, có từ phiên bản CS5. Với chức năng này, các bạn vào menu Edit > Puppet Warp, sau khi chọn thì hình ảnh của bạn sẽ được phủ bởi một lớp lưới tam giác, bạn sẽ cần tạo một số điểm neo bằng cách click vào một số vị trí trên hình, mỗi điểm neo này chúng ta gọi là một pin, bạn cần có ít nhất 2 pin cho mỗi hình ảnh.Mỗi pin sẽ được hiển thị bằng hình tròn màu vàng, sau này những phiên bản mới hơn họ chuyển nó thành hình tròn màu xám. Cái pin đang được chọn (active) thì sẽ có thêm dấu chấm đen bên trong, nếu bạn di chuyển cái pin được chọn này sang một vị trí khác, hình của bạn sẽ bị biến dạng theo hướng mà bạn di chuyển pin đó, chỉ những vùng gần pin active đó mới thay đổi, những vùng thuộc những pin khác sẽ không bị ảnh hưởng, những pin khác giúp bạn cố định những vị trí đó lại.Đây là một ví dụ cho chức năng Puppet Warp này:
Để xóa một pin, bạn giữ phím Alt và rê chuột vào đúng cái pin đó, nó sẽ hiện ra hình cái kéo chỗ trỏ chuột, click vào sẽ xóa pin đó đi. Đồng thời, khi giữ phím Alt và rê chuột vào gần sát pin, nó hiện ra một vòng tròn bao quanh cái pin đó, bạn có thể xoay tròn cái pin nếu bạn muốn.
Những mẹo Photoshop hay: Đừng Cancel Adjustment – hãy Reset nó
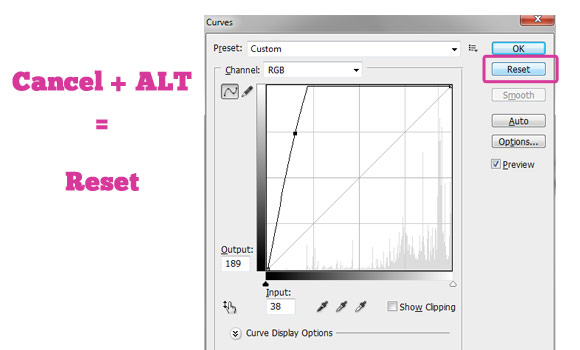
Khi bạn thao tác với những Adjustment layer như Levels, Curves, hay bất kỳ một Adjustment layer nào, có lẽ khó để điều chỉnh nó đúng ý khi bạn là người mới bắt đầu Photoshop, điều đó dẫn đến việc không tránh khỏi bạn kéo tới kéo lui hoài mà không ưng ý, sau đó Cancel để hủy, rồi mở Adjustment layer ra làm lại từ đầu.

Chúng ta có một mẹo nhỏ giúp bạn thao tác nhanh hơn trong trường hợp này, đó là thay vì các bạn nhấn nút Cancel, thì các bạn nhấn giữ phím Alt, lúc này nút Cancel sẽ biến thành nút Reset, click Reset thì thao tác của bạn sẽ được xóa bỏ và đưa lệnh về trạng thái ban đầu, bạn không cần phải tắt, mở adjustment layer chỉ để lặp lại thao tác khác.Nếu bạn muốn tìm hiểu sâu hơn về Photoshop, hãy tham gia khóa học tại Enter Focus để trở thành chuyên gia Photoshop ngay hôm nay
Những mẹo Photoshop hay: Dễ dàng tạo vùng chọn từ một layer hay mask
Khi bạn giữ phím Ctrl + click vào layer thumbnail của bất kỳ một layer nào đó, Photoshop sẽ tự động tạo một vùng chọn vừa đúng với nội dung của layer bạn vừa click. Ngoài ra, khi giữ phím Ctrl + click vào một thumbnail của layer mask, Photoshop cũng tự tạo cho ta một vùng chọn vừa đúng với phạm vi được tô màu trắng trên layer mask. Bạn có thể xem ví dụ bên dưới
Những mẹo Photoshop hay: Đừng bỏ qua thế mạnh của Clipping Mask
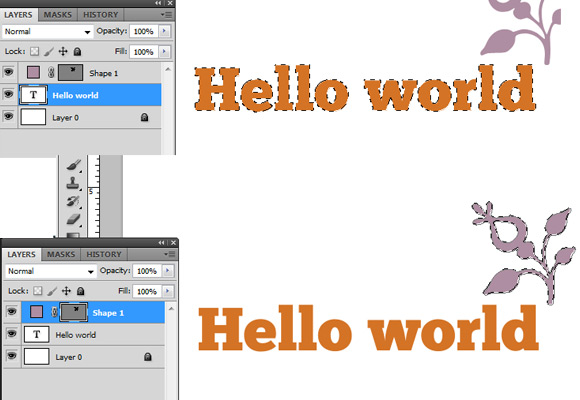
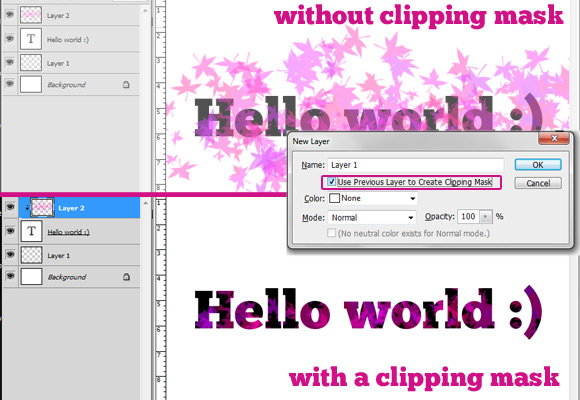
Clipping Mask là một chức năng rất hay, rất phổ biến của Photoshop. Nó giúp bạn có thể sử dụng một layer để làm frame cho một layer khác (có thể là hình ảnh, brush, pattern, texture hay adjustment layer, v.v…), tất cả những gì nằm ở trên layer này chỉ hiển thị ở trong vùng chứa nội dung của layer bên dưới đó. Bạn có thể xem ví dụ sau:

Ở đây mình có một layer text, sau đó mình chèn một layer mới, dùng brush vẽ lên nó. Với trường hợp không có clipping mask, cái brush đó được hiển thị tràn ra ngoài phạm vi của chữ, nhưng nếu chèn clipping mask cho nó thì nó chỉ hiển thị ở trong phạm vi của chữ thôi. Ngoài ra bạn vẫn có thể thay layer brush này bằng một adjustment layer hoặc bất kỳ một layer nào khác.Chúng ta có 3 cách để tạo layer mask :
- Giữ Alt + click vào icon new layer ở dưới bảng layer, hoặc nhấn phím tắt Ctrl + Shift + N, nó sẽ hiển ra cửa sổ tạo new layer như bên trên, sau đó các bạn click chọn vào Use Previous Layer to Create Clipping Mask.
- Click phải chuột vào layer, chọn Create Clipping Mask, nó sẽ tự động được chèn clipping mask vào với layer bên dưới nó.
- Giữ Alt và click chuột vào đường kẻ nằm giữa 2 layers trên bảng layer (khi thấy xuất hiện hình mũi tên gấp xuống ở con trỏ chuột), nó cũng sẽ tự tạo clipping mask cho 2 layers trên, dưới đường kẻ phạm vi mình click đó.
Những mẹo Photoshop hay: Làm việc song song nhiều cửa sổ
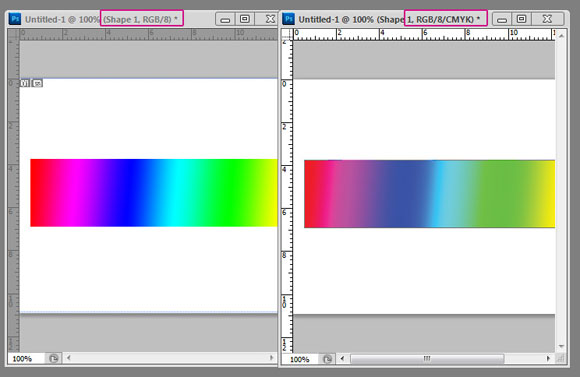
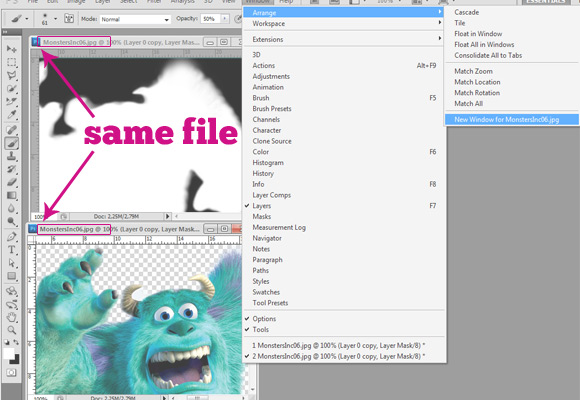
Bạn có thể nhìn thấy trong menu Windows > Arrange có một chức năng là New Window for tên-file. Mình dám chắc rằng hầu như đa số các bạn chẳng bao giờ xài đến chức năng này, vì nó là một chức năng giúp cho ta nhân đôi cái cửa sổ làm việc lên, và khi bạn thay đổi bất kỳ thao tác nào trên một cửa sổ, thì cửa sổ kia cũng bị ảnh hưởng theo.Chắc hẳn khi đọc đến đây bạn sẽ thắc mắc, tại sao mình cần phải nhân đôi cửa sổ làm việc lên làm gì trong khi kết quả hiển thị thao tác đều giống nhau?Mình sẽ giải thích qua hai ví dụ.Ví dụ 1. Nếu bạn làm việc trên một hình ảnh để hiển thị trên web, dĩ nhiên bạn phải xài hệ màu RGB, nhưng bạn vẫn muốn file này mang đi in được nữa, khi in thì họ xài hệ màu CMYK. Trong trường hợp đó, có thể bạn sẽ muốn nhìn trước xem với file thiết kế này khi ở chế độ CMYK thì màu sắc nó sẽ như thế nào. Lúc này, bạn sẽ vào menu Windows > Arrange, chọn New Window for tên-file để nhân đôi cửa sổ làm việc lên. Sau đó nhấn phím Ctrl + Y để chuyển cửa sổ mới này thành proof color.
Bây giờ bạn có thể tiếp tục thao tác trên cửa sổ với hệ màu RGB, nhưng vẫn có thể kiểm tra xem nếu đi in thì nó sẽ như thế nào ở bên cửa sổ mà mình mới tạo ở trên. Bạn có thể dễ dàng so sánh sự sai lệch màu của hai cửa sổ trong hình minh họa dưới đây.

Ví dụ 2. Khi bạn sử dụng layer mask, có nhiều lúc bạn muốn kiểm tra và thao tác trên chính cái mask thôi, thì bạn phải giữ Alt + click vào layer mask thumbnail để hiển thị full screen những gì mình đang làm trên mask. Lúc này cửa sổ hiển thị của bạn chỉ là trắng đen, rất khó để phân biệt kết quả trước và sau khi thao tác chỉnh sửa trên layer mask như thế nào.
Ngay lúc này, bạn lại cần nhân đôi cửa sổ làm việc lên, với một cửa sổ để hiển thị layer mask (giữ Alt + click vào layer mask thumbnail), còn cửa sổ kia thì giữ nguyên. Khi đó bạn có thể thao tác trên cửa sổ mask trắng đen nhưng vẫn đồng thời theo dõi được kết quả ở cửa sổ bên kia. Rất tiện phải không nào?

Nguồn: Sưu Tầm
Bài cũ hơn cùng chủ đề Photoshop
Enter Focus Academy – Viện CNTT – ĐHQG Hà Nội
Cơ sở 1: Phòng 806 CT4B – Bắc Linh Đàm – Hoàng Mai – Hà Nội
Cơ sở 2: 25 Đoàn Nhữ Hài (Đối diện 81 Trần Quốc Toản) – Hoàn Kiếm – Hà Nội
Email: tranminhtamhd@gmail.com
Hotline: 0904.345.370 (Mrs Tâm)




