12 Nguyên tắc phân cấp thị giác
Điều gì làm nên một thiết kế tuyệt vời? Ngay cả những người nghiệp dư và những người tự coi mình là những người không phải là nhà thiết kế hoàn chỉnh cũng có thể tạo ra các tác phẩm hiệu quả bằng cách ưu tiên nội dung của họ. Yếu tố quan trọng nhất trong thiết kế của bạn là gì? Bạn muốn khán giả chú ý thứ hai hay thứ ba là gì?
Phân cấp thị giác là một phương pháp tổ chức các yếu tố thiết kế theo thứ tự quan trọng. Nói cách khác, đó là một tập hợp các nguyên tắc ảnh hưởng đến thứ tự mà chúng ta nhận thấy những gì chúng ta thấy.
Những quy tắc vàng này giúp chúng ta sáng tác các thiết kế có tính thẩm mỹ và thu hút sự chú ý đúng đắn.
Sử dụng các nguyên tắc phân cấp nhất định có thể giúp ngay cả những người không phải là nhà thiết kế tạo ra các bài thuyết trình trực quan thành công, vừa hiệu quả vừa hiệu quả. Mặc dù số nguyên tắc phân cấp chính xác rất khác nhau tùy thuộc vào nguồn, chúng tôi đã chia chúng thành 12 khái niệm sau, được tóm tắt trong infographic này

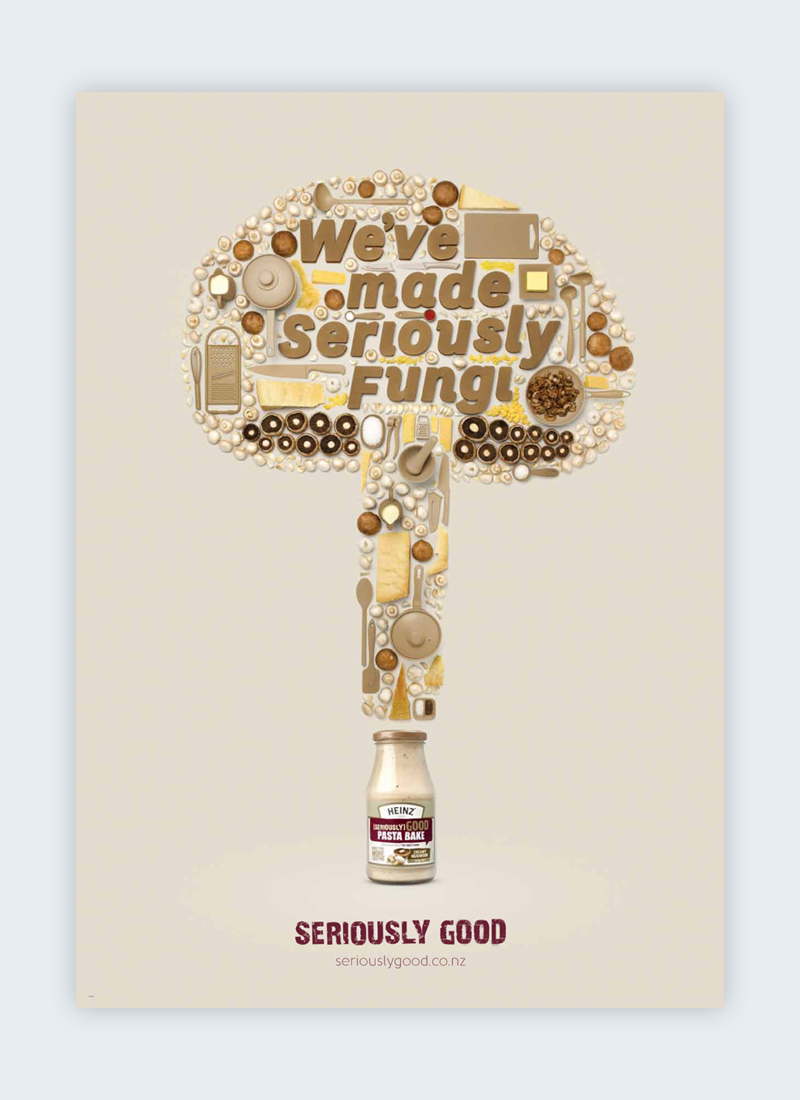
1 Kích thước ảnh hưởng đến tầm nhìn.

Kích thước ảnh hưởng đến tầm nhìn.
Lớn hơn là tốt hơn, phải không? Trong khi câu ngạn ngữ cổ điển vẫn còn đang tranh luận, kích thước được cho là cách hiệu quả nhất để nhấn mạnh các yếu tố thị giác. Nói một cách đơn giản, các yếu tố lớn hơn thu hút sự chú ý lớn hơn các yếu tố nhỏ hơn.
Đó là lý do chính xác tại sao các tiêu đề báo xuất hiện ở phông chữ lớn hơn và các câu chuyện chính thường có tiêu đề thậm chí còn lớn hơn các bài viết trên phần còn lại của trang. Trong bất kỳ thiết kế nào, các phần tử lớn hơn cho dù đó là từ ngữ hay hình ảnh, không chỉ đáng chú ý nhất mà còn mang thông điệp mạnh mẽ nhất.

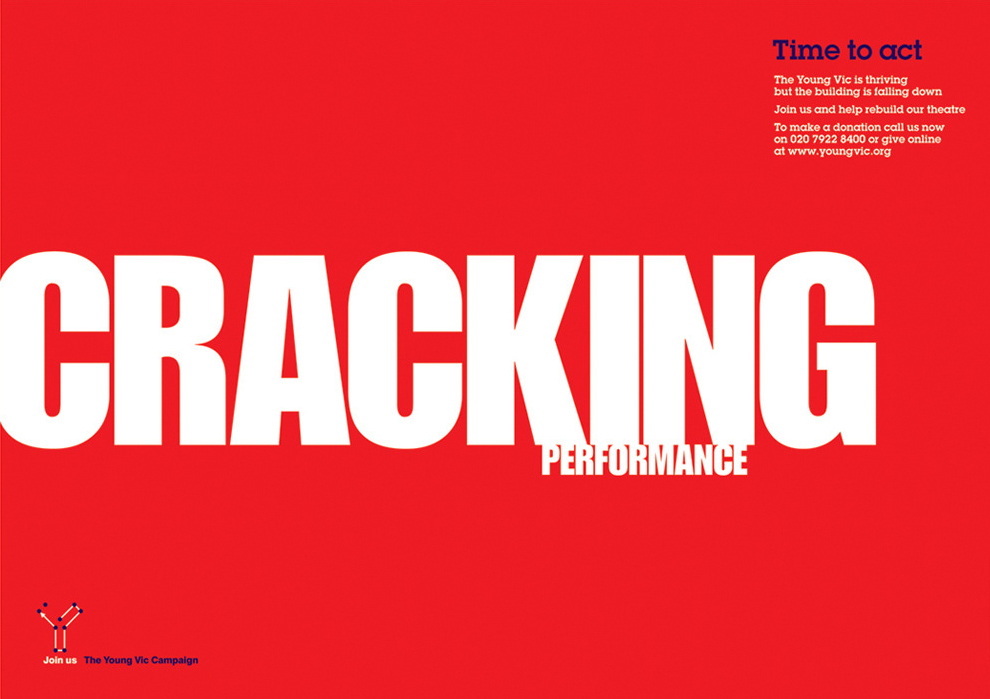
Được thiết kế bởi Rebecca Foster
Lưu ý trong ví dụ trên làm thế nào từ lớn nhất cũng là từ nổi bật và cảm xúc nhất. Người đọc có nhiều khả năng phản hồi nhanh chóng với từ này, nói về việc bẻ khóa, hơn là từ lớn thứ hai, hiệu suất cơ bản. Thiết kế sẽ gần như không có hiệu quả nếu các từ có cùng kích thước hoặc nếu một từ khác trên trang, chẳng hạn như hành động, hành động hay thời gian, thậm chí còn lớn hơn.
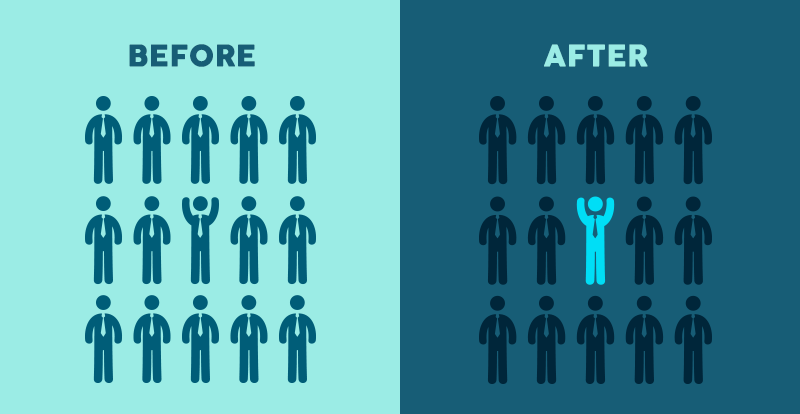
Một nguyên tắc quan trọng khác liên quan đến khái niệm này là quy mô, đó là kích thước của một đối tượng liên quan đến đối tượng khác. Một đối tượng duy nhất, dù lớn hay nhỏ, không có tỷ lệ cho đến khi nó được so sánh với đối tượng khác. Nó cho phép chúng ta tạo ra sự cân bằng trong một thiết kế và tập trung vào các yếu tố chi phối. Quy mô càng lớn, sự nhấn mạnh càng lớn.

Được thiết kế bởi Yoni Alter
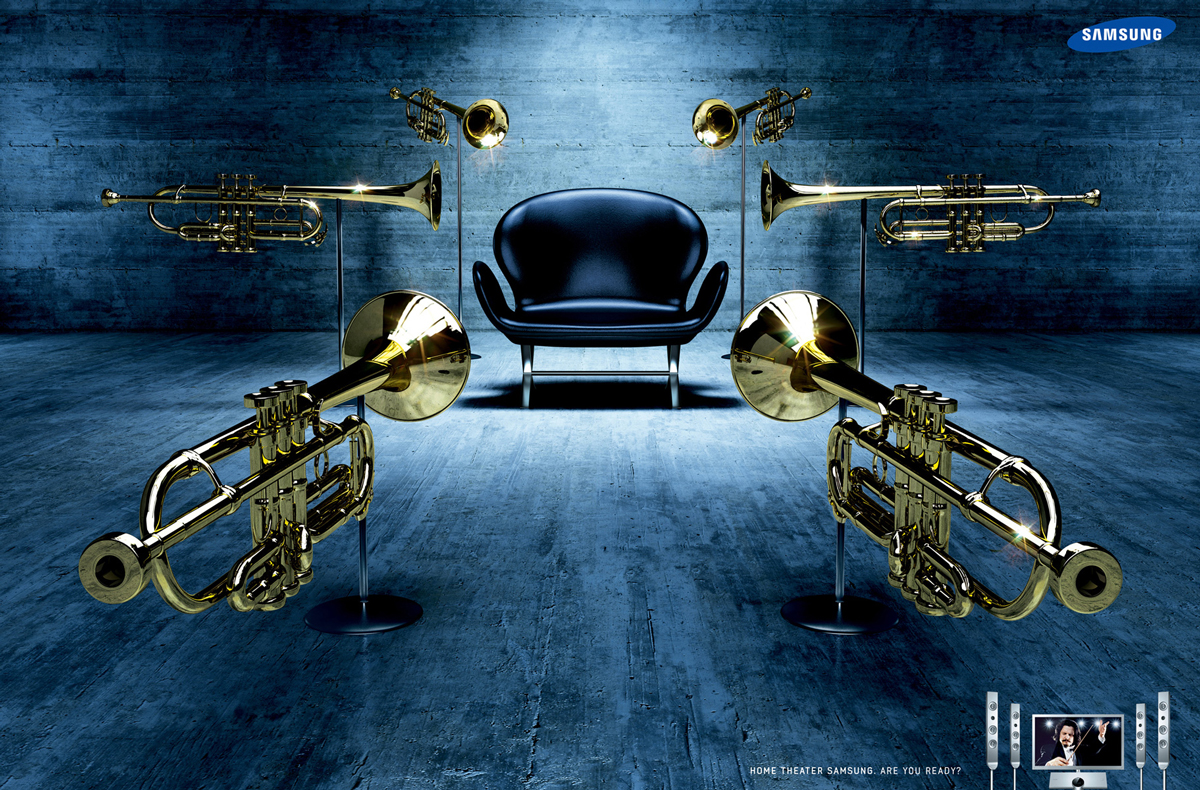
2 Phối cảnh tạo ra ảo ảnh về chiều sâu.

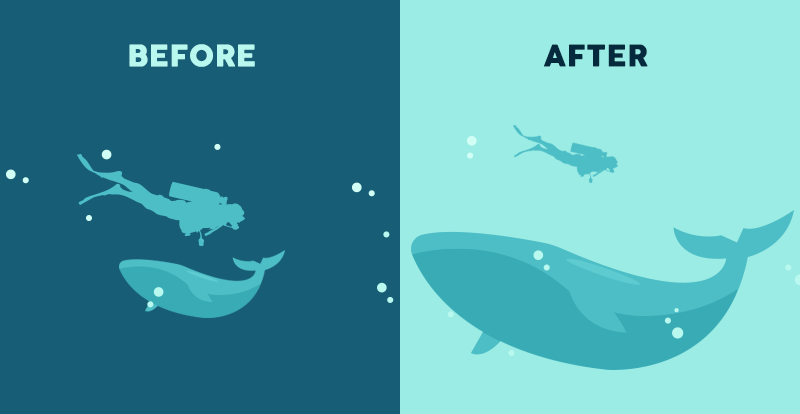
Bằng cách sử dụng phối cảnh , nhà thiết kế có thể tạo ra một ảo giác về chiều sâu khác nhau, từ một vài inch đến vài dặm. Bởi vì chúng ta thấy những ảo ảnh tương tự trong thế giới thực, chúng ta thường cảm nhận các vật thể lớn hơn gần hơn các vật thể nhỏ hơn tương tự và do đó, chúng thường thu hút sự chú ý trước bất kỳ đối tượng nào khác trên một trang.

Quảng cáo của Sonovista
Ví dụ, hình minh họa của một con đường thường sẽ rộng hơn ở điểm thấp nhất và dần dần hẹp lại khi nó trải dài trên khung vẽ. Tương tự như vậy, một đối tượng gần người xem nhất sẽ luôn xuất hiện lớn hơn cùng một đối tượng ở xa hơn.
Quan điểm đúng sẽ sử dụng cả quy mô và tỷ lệ để truyền đạt chính xác khoảng cách thích hợp. Một bản vẽ của một đoạn đường dài năm dặm sẽ lùi sâu hơn nhiều so với một đoạn dài nửa dặm được vẽ trên cùng một tấm vải.

Nghệ thuật của Ermanno Scopinich
3 Màu sắc và độ tương phản thu hút sự chú ý.

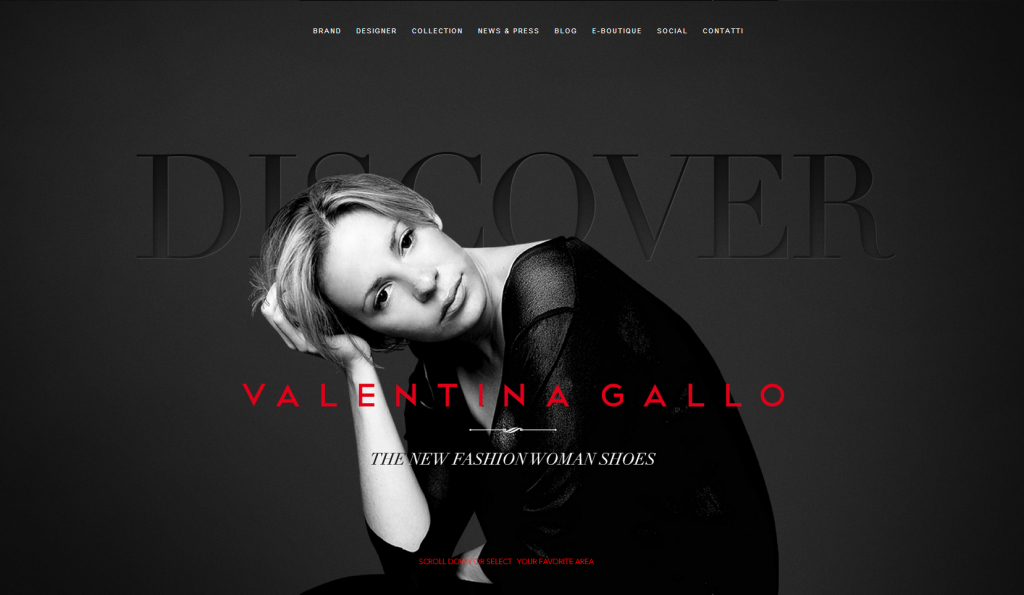
Cũng giống như các yếu tố lớn hơn được coi là quan trọng hơn yếu tố nhỏ hơn, sáng màu thường gây sự chú ý lớn hơn màu sắc màu nhạt. Ví dụ: nếu một câu trong một khối văn bản được tô sáng bằng màu sáng, nó sẽ ngay lập tức thu hút sự chú ý của độc giả.

Spotify’s Found Them First
Hãy xem xét các thiết kế trên. Chú ý làm thế nào nó thu hút sự chú ý lớn hơn nhiều khi các tông màu tự nhiên được làm nổi bật với màu neon? Phối màu được biết đến như một duotone, một xu hướng thiết kế web ngày càng phổ biến. Hiệu ứng, tạo ra một cặp màu tương phản trên một bức ảnh, tạo ra các thiết kế nổi bật theo nghĩa bóng bật ra khỏi trang hoặc màn hình.

Trang web của Cơ quan Awd
Màu sắc tương phản kịch tính cũng có thể nhấn mạnh các yếu tố cụ thể hơn là một quang phổ ở quy mô nhẹ nhàng hơn. Đặt một đối tượng màu đỏ trên nền màu xanh lá cây hoặc đen sẽ thu hút sự chú ý hơn so với cùng một đối tượng màu đỏ trên nền màu cam hoặc màu tím.
Sự kết hợp màu sắc được sử dụng trong một thiết kế và cách chúng liên quan đến nhau, được gọi là bảng màu của nó. Sự lựa chọn màu sắc của một nhà thiết kế có thể tạo ra sự thống nhất, hài hòa, nhịp nhàng và cân bằng trong một sáng tạo, nhưng nó cũng có thể tạo ra sự tương phản và nhấn mạnh

#HappyLaJob
Một thiết kế sử dụng quá nhiều màu sắc tương phản thường sẽ xuất hiện không có tổ chức và không phù hợp. Điều tương tự đôi khi có thể được nói về các thiết kế sử dụng bảng màu không tuân thủ lý thuyết màu sắc. Nhưng việc chọn bảng màu tốt nhất liên quan đến nhiều hơn là chọn ngẫu nhiên một sự kết hợp đơn sắc, bổ sung hoặc tetradic.
Màu sắc tương tự có thể được sử dụng để nhóm các yếu tố liên quan trong một thiết kế, và lựa chọn màu sắc thậm chí có thể gợi ý trọng lượng và khoảng cách. Các màu ấm hơn, chẳng hạn như đỏ và vàng, tiến vào tiền cảnh của một thiết kế với nền tối, trong khi các màu mát như xanh dương hoặc xanh lá cây thường lùi vào nền. Điều ngược lại xảy ra với một thiết kế trên nền sáng: Các màu mát như xanh dương và xanh lá cây xuất hiện gần hơn các màu ấm. Đó chỉ là cách mắt người nhìn nhận nó.

Biểu đồ độ sâu màu
Do đó, lựa chọn màu sắc thực sự có thể ảnh hưởng đến khả năng của người xem trong việc xác định một hình từ nền trong thiết kế. Pha trộn màu sắc ấm áp và mát mẻ có thể tạo ra chiều sâu, giống như phối cảnh.
Sự kết hợp màu sắc hiệu quả không chỉ dựa vào vị trí của từng màu trên bánh xe màu mà còn cả sự ấm áp và độ tương phản với các màu xung quanh.
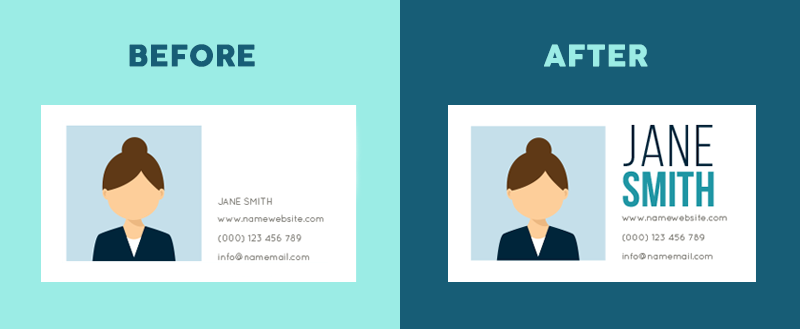
4 Phông chữ tổ chức thiết kế.

.Hãy suy nghĩ về một phác thảo, một sơ yếu lý lịch truyền thống hoặc một bảng nội dung. Nói chung, mỗi loại bao gồm một số kích cỡ của loại, với các tiêu đề chính ở kích thước điểm lớn hơn các phần phụ và các chi tiết nhỏ hơn. Sử dụng nhiều kích cỡ loại khác nhau không chỉ nhấn mạnh những gì quan trọng nhất mà còn tổ chức thiết kế tổng thể của tài liệu.
Hệ thống phân cấp kiểu chữ có thể được tạo bằng văn bản có kích thước, trọng lượng và khoảng cách khác nhau hoặc kết hợp của từng yếu tố. Ngay cả khi một phông chữ duy nhất được sử dụng trong toàn bộ thiết kế, việc thay đổi kích thước và trọng lượng của nó không chỉ thu hút sự chú ý đến các yếu tố quan trọng hơn mà còn tạo ra một bố cục tổng thể dễ đọc và dễ hiểu.

Thiết kế bởi Rebecca Nolte
Chỉ cần tưởng tượng một sơ yếu lý lịch sử dụng loại lớn hơn, táo bạo hơn cho các tài liệu tham khảo hơn cho tên của người nộp đơn. Nó có thể không chỉ xuất hiện cẩu thả, mà còn có khả năng gây ra sự nhầm lẫn lớn cho những người nhanh chóng quét một núi ứng dụng.

Tương tự như vậy, một thiết kế có một loạt các loại có cùng kích thước, phông chữ và trọng lượng sẽ không tập trung hiệu quả vào bất cứ điều gì – một thách thức phải được đáp ứng nhanh chóng với rất nhiều khán giả dành vài giây để đo chất lượng thiết kế của bạn.
Vì lý do này, tại sao hầu hết các chương trình thiết kế web không chỉ cung cấp một lựa chọn thủ công các thuộc tính kiểu chữ, mà là một hệ thống phân cấp được cài đặt sẵn bao gồm tiêu đề, phụ đề và phông chữ tốt nghiệp, ngoài văn bản sao chép cơ bản.
Nhìn vào thiết kế trên? Nó có vẻ ngăn nắp và dễ đọc hơn khi tất cả các từ có cùng kích thước, hoặc khi các nguyên tắc phân cấp được áp dụng?
5 Không gian cung cấp sự nhấn mạnh và chuyển động.
 Một trong những nguyên lý cơ bản nhất của bố cục hình ảnh liên quan đến những gì bạn rời khỏi thiết kế của bạn. Theo Rule of Space , một thiết kế có tính thẩm mỹ đòi hỏi phải có phần không gian âm không lộn xộn, thường được gọi là không gian màu trắng của Drake, bất kể màu nền thực tế của thiết kế.
Một trong những nguyên lý cơ bản nhất của bố cục hình ảnh liên quan đến những gì bạn rời khỏi thiết kế của bạn. Theo Rule of Space , một thiết kế có tính thẩm mỹ đòi hỏi phải có phần không gian âm không lộn xộn, thường được gọi là không gian màu trắng của Drake, bất kể màu nền thực tế của thiết kế.
Khi sắp xếp các yếu tố của một tác phẩm, các nhà thiết kế có thể sử dụng khoảng trống xung quanh nội dung để thu hút sự chú ý đến các yếu tố cụ thể. Hãy nghĩ về một yếu tố duy nhất trên một trang trống, hoặc gửi một thông điệp trực quan hoàn toàn riêng biệt, như mũi tên ẩn ẩn trong logo FedEx nổi tiếng.
Khoảng cách chiến lược thậm chí có thể thu hút ánh mắt của người xem trên trang theo trình tự được nhắm mục tiêu, bằng cách đóng góp cho các mẫu quét trang.
Mẫu quét trang
Người đọc có xu hướng quét các trang dựa trên các mẫu cụ thể, có thể quan sát được thông qua chuyển động mắt của họ. Khi các nhà thiết kế muốn khán giả chú ý đến các yếu tố theo một thứ tự cụ thể, họ thường dựa vào các mẫu phổ biến nhất.
Người nói tiếng Anh bản địa, ví dụ, đọc từ trái sang phải. Do đó, họ thường trình bày một kiểu quét tương tự khi đối diện với một trang văn bản. Mặt khác, tiếng Ả Rập được viết từ phải sang trái. Những người quen đọc ngôn ngữ đó có nhiều khả năng quét các trang theo hướng đối diện này. Các nhà thiết kế nên ghi nhớ những khác biệt này khi tạo nội dung cho khán giả toàn cầu.
Mẫu F
Mẫu chuyển động mắt phổ biến nhất của người đọc tiếng Anh là mẫu F. Tại sao? Bởi vì đó chính xác là cách chúng ta đọc một cuốn sách, một bức thư hoặc một trang web. Chúng tôi quét trang từ trái sang phải dọc theo đầu và một lần nữa cho từng dòng văn bản cho đến khi chúng tôi đến cuối trang.

Quảng cáo trong nhà Converse
Do xu hướng tự nhiên này, hầu hết các nhà thiết kế thường sử dụng mẫu F khi soạn các trang web và các minh họa khác phụ thuộc nhiều vào văn bản. Bởi vì đọc theo một số hướng khác chỉ là không thoải mái khi đó không phải là những gì chúng ta đã quen.
Mẫu Z
Các thiết kế phụ thuộc nhiều hơn vào hình ảnh thường được sáng tác theo mẫu Z. Do não xử lý hình ảnh nhanh hơn văn bản, người đọc có thể quét trang nhanh chóng bằng cách liếc từ trên xuống từ trái sang phải, sau đó xuống trang theo đường chéo trước khi hoàn thành quá trình quét bằng cách một lần nữa băng qua trái sang phải (hoặc phải sang trái nếu khán giả thường đọc theo hướng đó).

Xây dựng
Các nhà thiết kế có thể nhấn mạnh các yếu tố nhất định của một tác phẩm bằng cách đặt chúng dọc theo các mẫu chuyển động mắt phổ biến của Z Z này. Hãy nghĩ về một tiêu đề, một hình ảnh và một phân nhóm.
6 Sự gần gũi gợi ý mối quan hệ.

Sự gần gũi , hoặc nơi các yếu tố xuất hiện trong mối quan hệ với nhau, là một trong những yếu tố cơ bản nhất của thành phần. Nói một cách đơn giản, việc đặt các yếu tố liên quan gần nhau gợi ý cho độc giả rằng trên thực tế, chúng có liên quan.
Hãy nghĩ về một màn hình trắng với một nhóm năm chấm ở một bên và một chấm duy nhất ở phía bên kia. Giả định đầu tiên của chúng tôi luôn luôn là năm nhóm thực sự là một nhóm.

Quảng cáo của DDB
Đặt các yếu tố gần nhau cũng có thể gửi tin nhắn khác. Ví dụ: đặt các yếu tố ở các vị trí nhất định trên bản đồ có thể cung cấp cho khán giả hiểu về khoảng cách, dù gần hay xa. Tất nhiên, điều này cũng phụ thuộc vào kích thước và tỷ lệ của bản đồ. Một inch không phải luôn luôn là một dặm.

Quảng cáo của Gray
Bằng cách đặt các yếu tố trong phạm vi gần nhau, hình ảnh và tin nhắn được thêm vào có thể được tạo. Hãy nghĩ về tần suất bạn nhìn thấy ba vòng tròn và một đường được định vị theo cách gợi ý hình dạng của khuôn mặt vui hay buồn? Hình ảnh được đề xuất sau đó thường thu hút được nhiều sự chú ý hơn các yếu tố riêng lẻ của nó. Bạn có thấy một khuôn mặt hạnh phúc, hay bạn thấy ba vòng tròn và một đường thẳng?
7 Nhấn mạnh không gian âm bản.

Giống như việc nhóm các mục gần nhau cho thấy mối quan hệ của chúng, bao gồm khoảng trắng xung quanh các phần tử gọi chúng là các nhóm thông tin riêng biệt. Tiêu cực, không gian trống không chỉ giúp người đọc dễ dàng tiêu hóa thông tin hơn bằng cách nhóm nó vào các ngăn, mà còn tạo ra sự tập trung vì nó giúp mắt không nhìn vào các mục riêng lẻ.

Quảng cáo của Ogilvy & Mather
Các tác phẩm thiếu không gian âm rộng rãi có thể dẫn đến một thiết kế lộn xộn, khó hiểu và hỗn loạn. Nói cách khác, ít hơn là nhiều hơn. Các nhà thiết kế hiểu biết thậm chí có thể sử dụng không gian trống để đề xuất một thông điệp trực quan bổ sung. Chỉ cần nghĩ về mũi tên của người Viking đã ngụ ý trong trung tâm của logo FedEx nổi tiếng, hoặc thiết kế của Coca-Cola, ở trên.
8 Căn chỉnh hướng nhìn.

Căn chỉnh là một phần của cấu trúc mà theo đó các yếu tố được đặt trong một thiết kế. Nó ra lệnh rằng các thành phần trực quan, cho dù chúng là văn bản hoặc hình ảnh, không được định vị tùy ý trong suốt một tác phẩm. Ví dụ, một trang văn bản điển hình được căn chỉnh sang trái, để các đối tượng chia sẻ lề trái.

Ad by 1 Point Size
Nhiều thiết kế hình ảnh được đặt ở giữa hoặc hợp lý, có nghĩa là chúng được đặt cách nhau trên một trang để chúng chia sẻ cả lề trái và lề phải. Nếu các từ chỉ được phân tán ngẫu nhiên trên một trang theo mọi hướng thì chúng sẽ tạo ra kịch bản khá khó hiểu.
Trong các thiết kế mẫu F, các đối tượng thường được căn chỉnh sang trái, trong khi các mẫu Z thường sử dụng kết hợp các sắp xếp bên trái, giữa và phải, chẳng hạn như trong quảng cáo ở trên.

Quảng cáo của DDB
Thiết kế hình ảnh đơn giản thường xuyên nhất được căn chỉnh ở trung tâm của khung, một định dạng cung cấp sự cân bằng và hài hòa, và cũng rất thẩm mỹ.

Thiết kế bởi Home Street Home
Hầu hết các độc giả phương Tây đã quen với việc đọc từ trái sang phải kích thước của một trang. Do đó, các thiết kế có văn bản thường được căn lề lề trái theo cùng một kiểu.
Sắp xếp bên phải thường được sử dụng để cung cấp sự cân bằng cho một thiết kế tổng thể có thể nặng hơn về phía bên trái. Tương tự như vậy, sắp xếp trái có thể cung cấp hiệu ứng tương tự trong kịch bản ngược lại.
9 Nhóm số lẻ tạo trọng tâm.

Các Rule of Odds cho phép các nhà thiết kế để nhấn mạnh hình ảnh cụ thể bằng cách đặt chúng ở trung tâm của một nhóm. Bằng cách đặt một số lượng bằng nhau các đối tượng lân cận ở hai bên của tiêu điểm chính, do đó tạo ra một nhóm số lẻ, kết quả rõ ràng chỉ ra yếu tố thị giác quan trọng nhất, nằm ở trung tâm.

Thiết kế bởi Cheil
Ví dụ, một nhóm gồm một hoặc ba yếu tố nổi bật hơn một cặp. Tương tự như vậy, các nhóm bao gồm một số lượng lớn các đối tượng hầu như luôn được coi là thú vị và thẩm mỹ hơn so với các nhóm được đánh số chẵn. Tại sao? Mọi người cảm thấy thoải mái hơn với sự cân bằng.
10 Sự lặp lại thống nhất một thành phần.

Giống như sự tương phản nhấn mạnh và thu hút sự chú ý đến các yếu tố thiết kế, sự lặp lại tạo ra sự thống nhất, giúp tăng cường sự hiểu biết và công nhận.
Hãy suy nghĩ về hầu hết các văn bản được xuất bản. Các thiết kế trang được tổ chức theo cách mà văn bản cơ thể là tất cả một phông chữ, tiêu đề chương là một phông chữ khác và chú thích là một phông chữ khác nhau thứ ba, tất cả đều nhất quán trong toàn bộ ấn phẩm. Sự lặp lại phong cách này tạo ra một tác phẩm gắn kết, được công nhận như một toàn thể.
Đối với một thiết kế hợp nhất, lặp lại một số yếu tố cho dù đó là phông chữ, màu sắc, hình dạng hoặc kích thước của toàn bộ bố cục. Phong cách nhất quán giúp xác định rõ ràng hệ thống phân cấp trực quan của bất kỳ thiết kế.
Sự lặp lại cũng có thể mang lại cho các yếu tố ý nghĩa mới. Bạn có thường xuyên thấy văn bản gạch chân màu xanh nổi bật trên một trang không? Đủ để bạn ngay lập tức nhận ra phông chữ là một siêu liên kết, phải không? Lặp lại phong cách này trong một thiết kế cho khán giả biết nơi cần nhấp để biết thêm thông tin. Những phong cách phổ biến khác có thể cung cấp cho thiết kế của bạn thêm ý nghĩa?
11 Dòng gợi ý chuyển động.

Chuyển động là một trong những cách hiệu quả nhất để thu hút sự chú ý của người xem, đặc biệt là khi nó được ngụ ý trong một thiết kế tĩnh. Các dòng rõ ràng là hiệu quả trong việc chỉ vào các mục nhấn mạnh, chỉ cần nghĩ về một mũi tên, nhưng chúng không phải xuất hiện trên trang để thực hiện thủ thuật.

Thiết kế bởi Scott Hansen
Các dòng hàng đầu có thể được ngụ ý thông qua việc sử dụng các yếu tố lặp đi lặp lại. Hãy nghĩ về một hàng chấm. Sự gần gũi của các vật thể hoặc hình dạng, cũng như mối quan hệ của không gian tích cực và tiêu cực. Ví dụ: bằng cách nghiêng một đối tượng lên hoặc xuống, các dòng có thể được tạo để gợi ý chuyến bay hoặc hạ xuống.

Thiết kế bởi Mike Lemanski
12 Sử dụng lưới để tổ chức một thiết kế.

Các thiết kế hiệu quả nhất được sáng tác thông qua một số loại lưới . Lưới điển hình nhất là thành phần mô-đun cổ điển của việc vượt qua các đường dọc và ngang.
Các nghệ sĩ, nhiếp ảnh gia và nhà thiết kế đồ họa từ lâu đã sử dụng quy tắc một phần ba để cải thiện sự cân bằng tổng thể của các tác phẩm của họ. Quy tắc liên quan đến việc phân chia một cách tinh thần một bố cục thành một lưới gồm hai đường ngang và hai đường thẳng đứng hoặc chín phần riêng biệt.

Các yếu tố hình ảnh quan trọng được đặt dọc theo các đường, nhấn mạnh bốn điểm mà các đường gặp nhau. Các bố cục ngoài trung tâm thường được coi là thẩm mỹ hơn khi so sánh với các thiết kế trong đó tiêu điểm chính được đặt ở giữa khung. Quy tắc khuyến khích sử dụng không gian âm, sự gần gũi thông minh của các yếu tố và căn chỉnh hiệu quả.
Không chỉ phổ biến nhất, mà lưới mô-đun nói chung là thiết kế dễ đọc nhất. Tuy nhiên, đôi khi cách tốt nhất để tạo sự nhấn mạnh là phá vỡ các quy tắc.
Thiết kế lưới thay thế

Thiết kế bởi Andrew Ackroyd
Thay vì lưới ngang dọc cổ điển, các nhà thiết kế có thể chọn bố cục theo hướng chéo để đảm bảo sáng tạo của họ nổi bật trên một trang và thu hút sự chú ý chung của người xem.
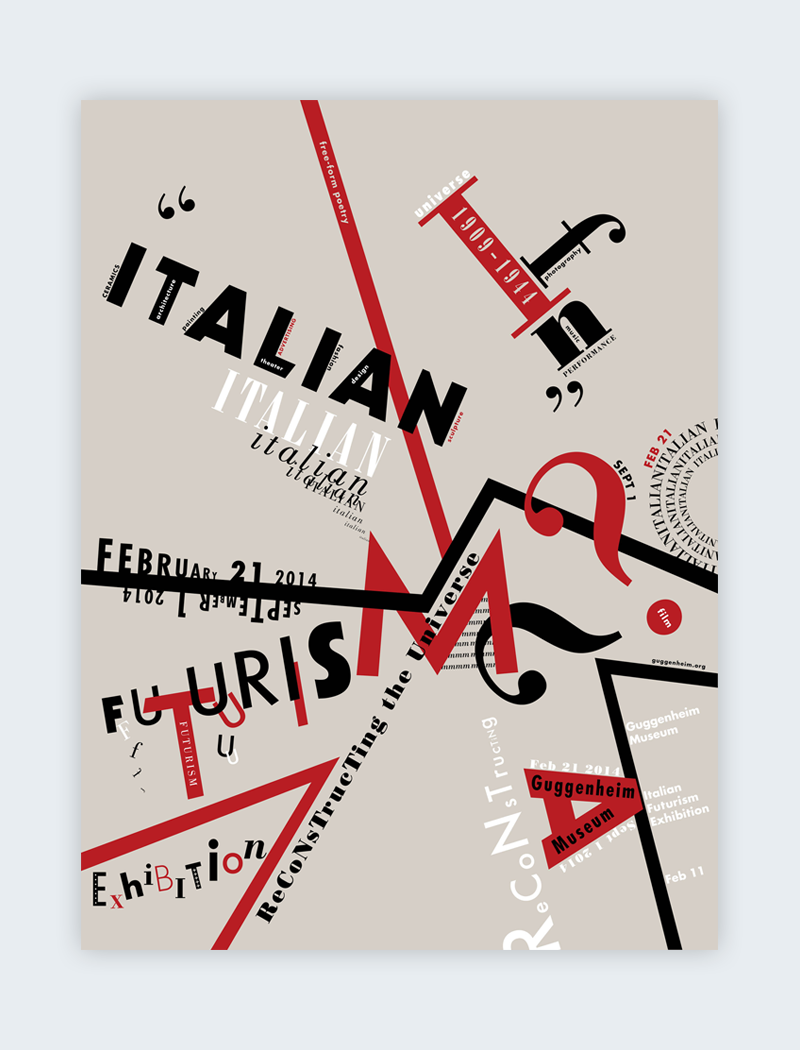
Phá lưới

Thiết kế bởi He Joo
Một số nhà thiết kế sẽ chọn phá vỡ hoàn toàn lưới, đặt ngẫu nhiên các yếu tố trực quan trên một trang để nổi bật nhất với văn bản được khóa lưới xung quanh. Đó là văn bản xung quanh có thể trong cùng một thiết kế hoặc trên một trang xung quanh.
Đừng để bị lừa bởi khái niệm ngẫu nhiên. Các yếu tố phân tán ngẫu nhiên trên một nền tảng không theo lý do cụ thể hoặc chiến lược sẽ không biến đổi một cách kỳ diệu thành một kiệt tác Jackson Pollock . Khi phá lưới, mọi lựa chọn vẫn phải được tính toán và có mục đích.
Nguyên tắc phân cấp thị giác là một số chiến lược hiệu quả nhất để nhấn mạnh các yếu tố của thiết kế và làm rõ một thông điệp trực quan. Nhưng như với phần lớn cuộc sống, bạn có thể có quá nhiều điều tốt.
Các nhà thiết kế phải khôn ngoan chọn những nguyên tắc nào để sử dụng, hoặc có nguy cơ làm loãng bất kỳ sự nhấn mạnh nào và phá vỡ hệ thống phân cấp thị giác. Nếu mọi thứ nổi bật, thì không có gì nổi bật.
Không chắc chắn nếu hệ thống phân cấp của bạn có hiệu quả? Sau đó kiểm tra nó. Chỉ cần nhìn chằm chằm vào không gian phía trước trang hoặc màn hình của bạn, cho phép thiết kế thực tế mờ dần vào nền cho đến khi nó trở thành một vệt mờ của hình dạng và màu sắc. Những gì nổi bật?
Hoặc, để tự cứu mình khỏi bị lác mắt, bạn có thể sử dụng thử nghiệm làm mờ bằng cách chụp ảnh màn hình thiết kế của bạn, mở nó trong Photoshop và áp dụng bộ lọc Gaussian Blur.
Nếu điểm thu hút chính vẫn là (các) yếu tố bạn dự định nhấn mạnh, hệ thống phân cấp thị giác của bạn có hiệu quả.




