Tạo chân dung vector phong cách tối giản bằng Illustrator.
Kendall Plant thiết kế một chân dung phong cách tối giản với các hình dạng đơn giản và màu sắc tươi sáng bằng cách sử dụng các công cụ Curvature và Shape Builder trong Adobe Illustrator.
NHỮNG GÌ BẠN CẦN
Click vào đây để tải tệp mẫu thực hành (ZIP, 7 MB)
Tệp mẫu này có các hình ảnh Adobe Stock mà bạn có thể sử dụng để thực hành những gì bạn học được trong hướng dẫn này. Nếu bạn muốn sử dụng tệp mẫu ngoài hướng dẫn này, bạn có thể mua giấy phép trên Adobe Stock . Kiểm tra tệp ReadMe trong thư mục để biết các điều khoản áp dụng cho việc sử dụng tệp mẫu này của bạn.
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator bước 1
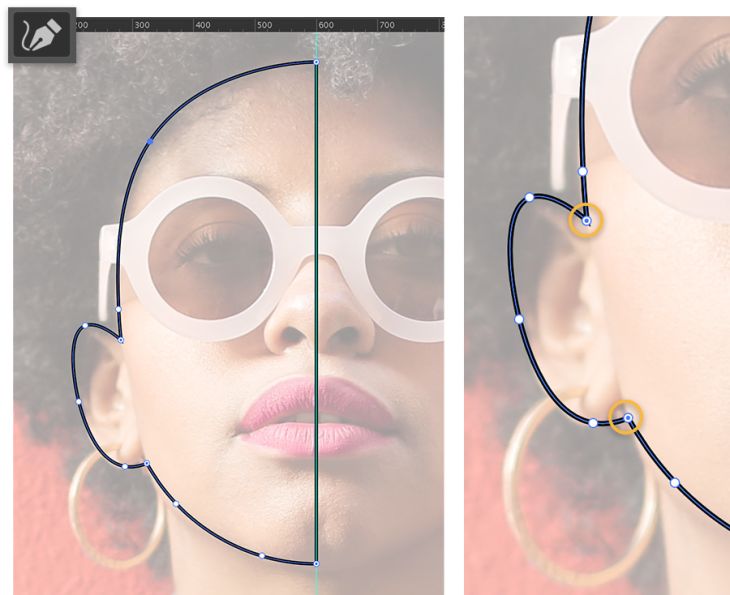
Plant đã mở một bức ảnh để tham khảo và giảm Opacity của nó. Cô ấy đã sử dụng Control + R (Windows) hoặc Command + R (macOS) để hiển thị các thước kẻ, kéo một đường dẫn đến chính giữa khuôn mặt của người mẫu và khóa lớp hình ảnh.
Tiếp theo, cô chọn công cụ Curvature và nhấp vào để tạo các điểm neo để vẽ đường viền xung quanh bên trái của khuôn mặt người mẫu. Công cụ Curvature tạo ra các đường cong hình học tự động, vì vậy cô ấy không cần nhiều điểm neo. Để tạo các điểm góc và đường thẳng, cô ấy giữ phím Alt (hoặc Option) khi nhấp. Để hoàn thành hình dạng, cô ấy nhấp vào điểm neo ban đầu trong khi giữ Alt / Option.
Cận cảnh mô hình với độ mờ thấp cho thấy đường viền được tạo bởi công cụ Curvature trong Adobe Illustrator ở nửa bên trái của khuôn mặt cô ấy.

Bước 1: Bắt đầu với một tài liệu tham khảo
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator
bước 2
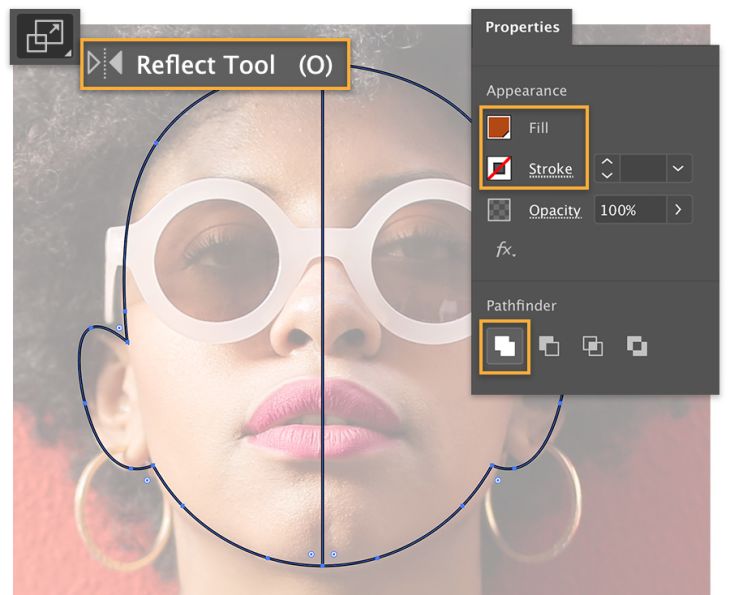
Với hình dạng đã chọn, Plant sử dụng Reflect Tool để lật theo chiều ngang và Copy để tạo bản sao của nửa khuôn mặt.
Tiếp theo chọn công cụ Selection (V) và Shift + nhấp vào cả hai mặt của khuôn mặt. Trong bảng Properties, cô ấy chọn Unite từ các tùy chọn Pathfinder và thay đổi màu tô thành màu nâu ấm không có nét vẽ.

Bước 2: Lật – Hàn – Tô
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator
bước 3
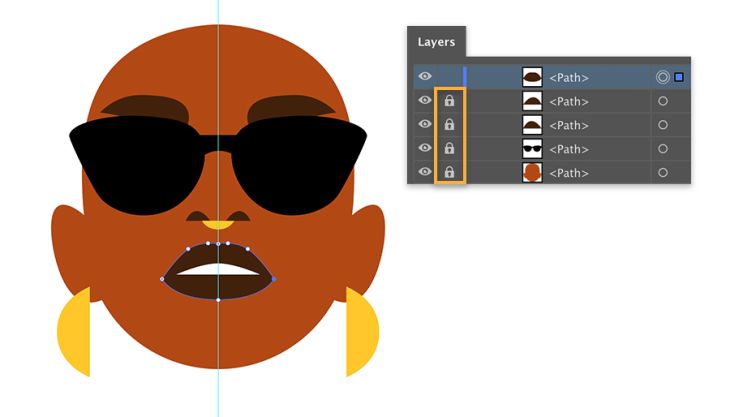
Plant tiếp tục vẽ các đặc điểm trên khuôn mặt, kính râm và đồ trang sức bằng Curvature Tool. Trong khi vẽ, sử dụng hình ảnh tham chiếu để kiểm tra tỷ lệ khi cần thiết.
Cô ấy phản chiếu các hình dạng trên hướng dẫn trung tâm, kết hợp chúng và thay đổi màu tô. Bật chế độ hiển thị hướng dẫn bằng cách nhấn Control +; (Windows) hoặc Command +; (macOS). Sau đó, ẩn layer ảnh trước khi thêm tóc trong bước tiếp theo. Nếu Curvature Tool vô tình tương tác với các hình dạng khác, việc khóa các đường dẫn trong lớp có thể giúp ngăn chặn các kết quả không mong muốn.
Minh hoạ vector cho thấy khuôn mặt với màu tô nâu vừa phải; và các hình vẽ của kính râm, lông mày, mũi, môi và hoa tai.

Bước 3: Vẽ các chi tiết trên nửa mặt và lặp lại
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator
bước 4
Để vẽ tóc; chọn Ellipse Tool và giữ Shift + Alt; vẽ một vòng tròn từ giữa khuôn mặt. Tô màu xanh đậm cho hình và sử dụng Shift + Control để chuyển nó ra phía sau khuôn mặt.
Chọn Effect > Distort and Transform > Zig Zag và thử nghiệm với các thông số cho tới khi hài lòng với kết quả.
Hình vẽ vòng tròn màu xanh đậm phía sau chân dung đại diện cho tóc. Hình ảnh bên phải cho thấy các sóng được thêm vào các cạnh hình tròn.

Bước 4: Tạo tóc lượn sóng
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator
bước 5
Chọn Object > Expand Appearance để chuyển đổi đường zig zag thành hình dạng có thể tùy chỉnh bằng Shape Builder Tool.
Để tạo kiểu nhiều lớp; giữ Alt / Option khi kéo để tạo các bản sao chồng lên nhau của tóc. Sử dụng Selection Tool để chọn tất cả các bản sao. Chọn Shape Builder Tool và giữ phím Alt khi kéo; để loại bỏ các phần tóc bổ sung bên ngoài hình dạng ban đầu. Cuối cùng, thay đổi màu tô của từng phần tóc.

Bước 5: Tạo và tô màu những lọn tóc
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator
bước 6
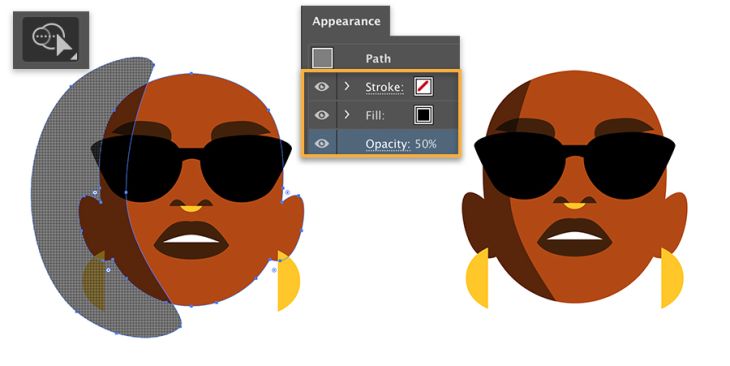
Để tạo bóng, dùng Curvature Tool vẽ một hình lưỡi liềm, tô màu đen và giảm độ mờ. Sau đó, chọn bóng đổ và khuôn mặt; sử dụng Shape Builder Tool để cắt bóng đổ ra khỏi khuôn mặt.

Bước 6: Tạo bóng
Tạo chân dung vector phong cách tối giản bằng Ai – Illustrator
bước 7
Thêm thân, cổ, nền, cắt và tô điểm để chân dung của bạn nổi bật trên nền màu đồng nhất.
Bản vẽ hoàn thiện bao gồm cổ, vai và bóng trên các phần khác nhau trên nền màu hồng.

Bước 7: Hoàn thiện chân dung vector tối giản
Lưu ý: Các tệp dự án đi kèm với hướng dẫn này chỉ dành cho mục đích thực hành.
(Dịch từ nguồn Adobe.com)




